简介
黑石博客之前已经用七牛云作为博客图床,速度加载都挺快。那为什么还要整一个Github图床呢?
因为免费啊,放博客里面经常加载的背景图片、头像什么的,不香吗?:)
jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」。jsDelivr 有一个十分好用的功能——它可以加速 Github 仓库的文件。我们可以借此搭建一个免费、全球访问速度超快的图床。
教程
主要思路
整个过程比较简单,创建 Github 仓库,并获取 token,填入 PicGo 配置即可完成。
使用 jsDelivr 加速静态文件访问,能够优化博客体验。
在 Github 存储图片,利于博主对于图片的掌控。
使用 PicGo 的原因是因为能够方便地将上传图片到 Github,并直接获取 jsDelivr 的加速后的图片地址。
获取Github Token
之前讲利用cloud studio进行云部署的时候已经说过,详见:https://www.heson10.com/posts/57815.html#GitHub
这个地方需要说明的是,图床token权限不用那么多,只用这几个:

创建Github仓库
进入Github,点击右上角➕号

名字我填的是pic,并使用readme.md初始化仓库,建立后仓库如图所示:

Picgo配置
下载安装就不讲了,详见https://www.heson10.com/posts/38720.html#安装PICGO
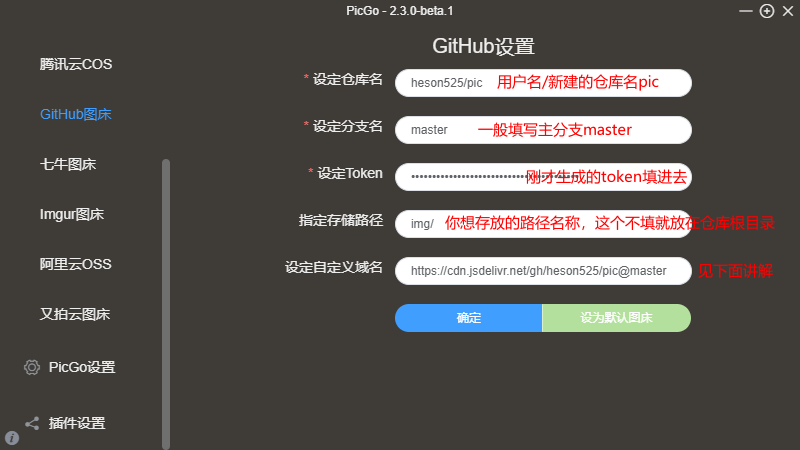
Github图床配置如下:

关于自定义域名填写
我的设定是:
https://cdn.jsdelivr.net/gh/heson525/pic@master换成自己的写法:
https://cdn.jsdelivr.net/gh/用户名/仓库名@master这样就可以了。配置完成后,进行测试。

完成!

